When I started using Firebase realtime database in my app I Quit Smoking it was very easy to test. All the data in the database was from development with the emulator. I released the new version of the app and there where a few errors. So I started to work on that. I soon discovered a practical problem being that the data in the database contained live data. I didn’t want to corrupt that. I used to following steps to get a debug database.
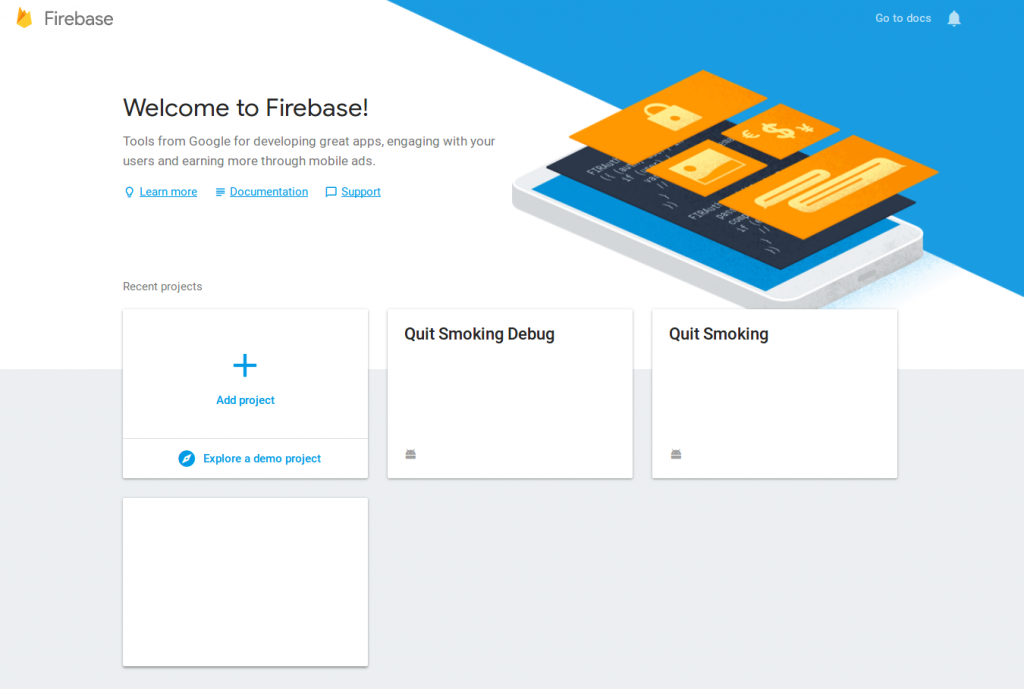
- In the Firebase console create a new project. You can name it whatever you want. I choose my app name with the suffix debug: Quit Smoking Debug.

- Create a new app in the project you just created. Name it your app name with the suffix debug. It should look something like this: com.yourapp.debug
- Download the new google-services.json file
- In your Android project create a new directory called “debug” under the source directory and put the file
google-services.json you just downloaded in there. - Open the module level build.gradle file and add the following code to the buildTypes block:
debug{
applicationSuffix ".debug"
}When you develop android studio will use the debug buildType. So under development your package name will have the .debug suffix and use the google-services.json file in the debug directory. In Firebase the database your app uses in development will be in the debug project you just created.
When you create a signed apk, android studio will use the release buildType and the package name will be without the a suffix (normal package name). The google-services.json file in the src directory will be used for the release buildType so it will connect to the live data.
Above is a quick way to implement the separation of development data from live data. I hope you enjoy reading my short articles with simple tips and tricks to make your live easier.
I also have a YouTube channel with videos for some of the articles on this website. If you enjoy them, please subscribe and I will regular upload new tips and tricks.