You created a website, created a Twitter account and now you want an easy way for visitors of your website to follow you on Twitter. There are modules out there to handle this for you but I like to keep the number of modules installed to a minimum and there is a very easy way to handle a follow button using custom blocks.
1. Create a Custom Block
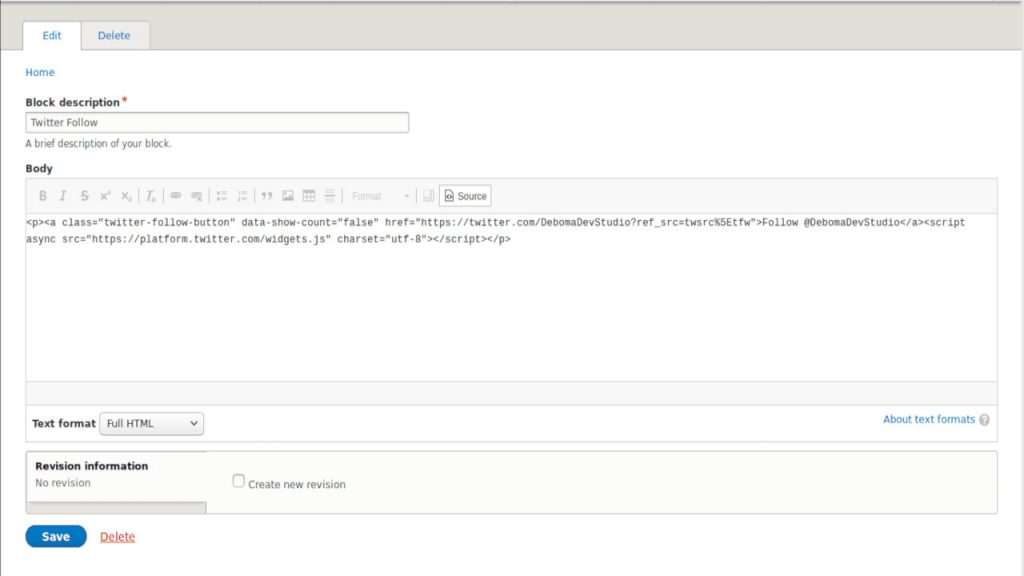
Go to “Structure” and then “Block layout”. Here we choose the “Custom block library” tab. Click the “Add custom block” button. We are now in the form to create a new block.
Add title. We go with “Twitter Follow”
For the body we change the text format to “Full HTML”

2. Get the Twitter Follow code
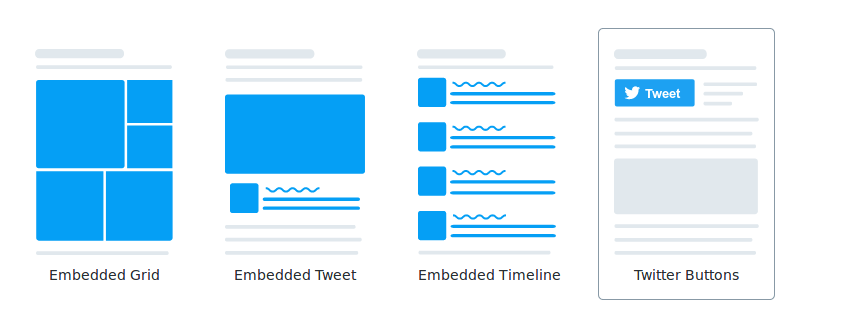
Open a new browser tab or window and login to your Twitter account. When logged in we go to “https://publish.twitter.com/#”. This is where we configure our button and get the code. We don’t want to embed anything so we scroll down and click on “Twitter Buttons”.

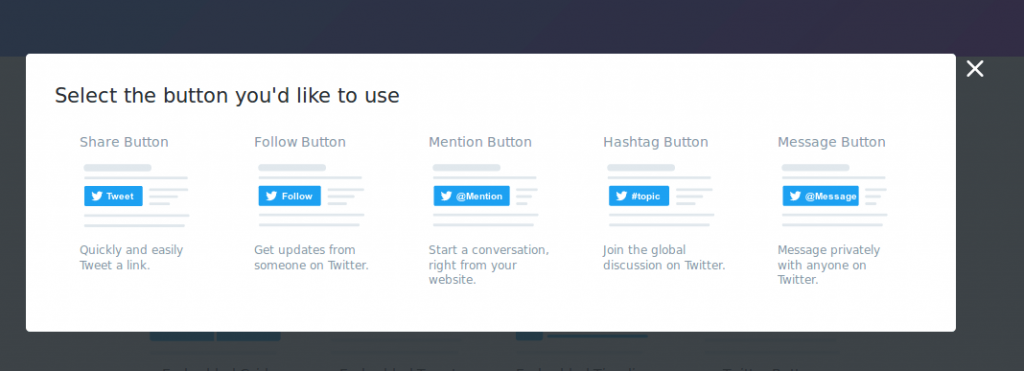
A dialog appears and we choose the second one “Follow Button”.

Another dialog pops up and here we fill in our Twitter name. In my case @DebomaDevStudio. Now we click “Preview” to confirm.

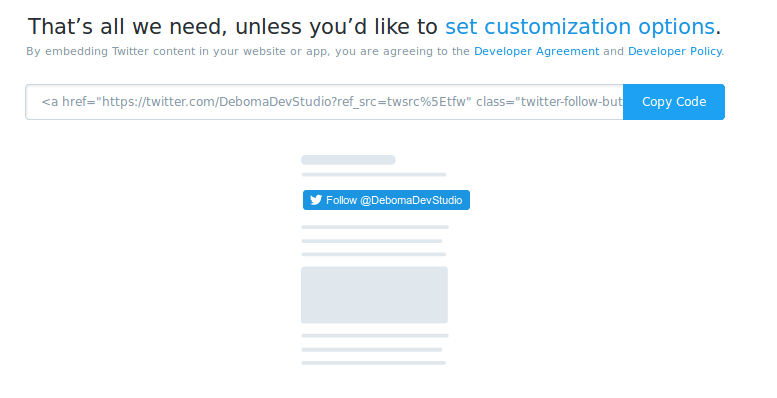
We now have a basic follow button. The are some minor customizations possible. Click on the “set customization options” link to change the size of the button or to remove your Twitter name from the button.

When the button is the way you like it, we click the “Copy Code” button.
We go back to our website browser tab or window and click in the body field. In the body text editor click the button “Source”. We want to to paste as source because we are pasting code and not text. This is very important because if you paste as text it won’t work. Now we paste (ctrl-v) the code we just copied. When we’re done we click save. We return to the “Custom block library” page and see the block we just created listed.
3. Place the block
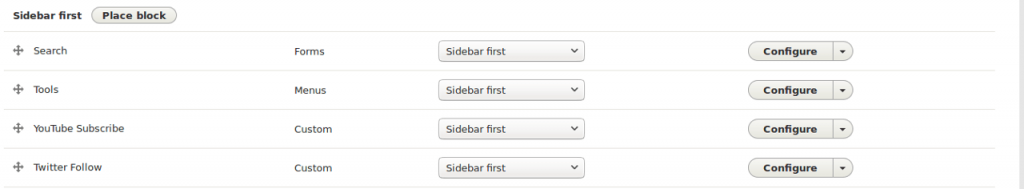
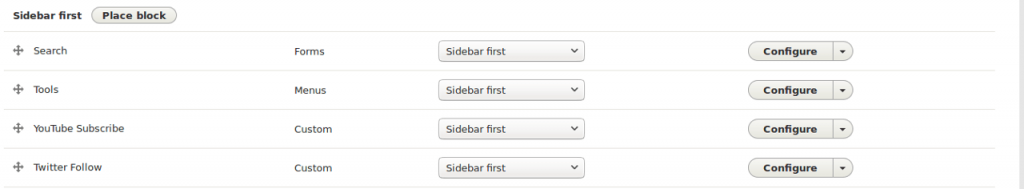
We now go back to the “Block layout” tab and search for a section we want to put the block in. I’ll go with sidebar first. Click on the “Place block” button in the “Sidebar first” header. In the list we choose the block we just created. I don’t use the title in these kind of blocks so you could uncheck the “Display title” checkbox. Click “Save block” and we should see the block appear in the section.

Go to the bottom of the page and click “Save blocks”
4. See the result
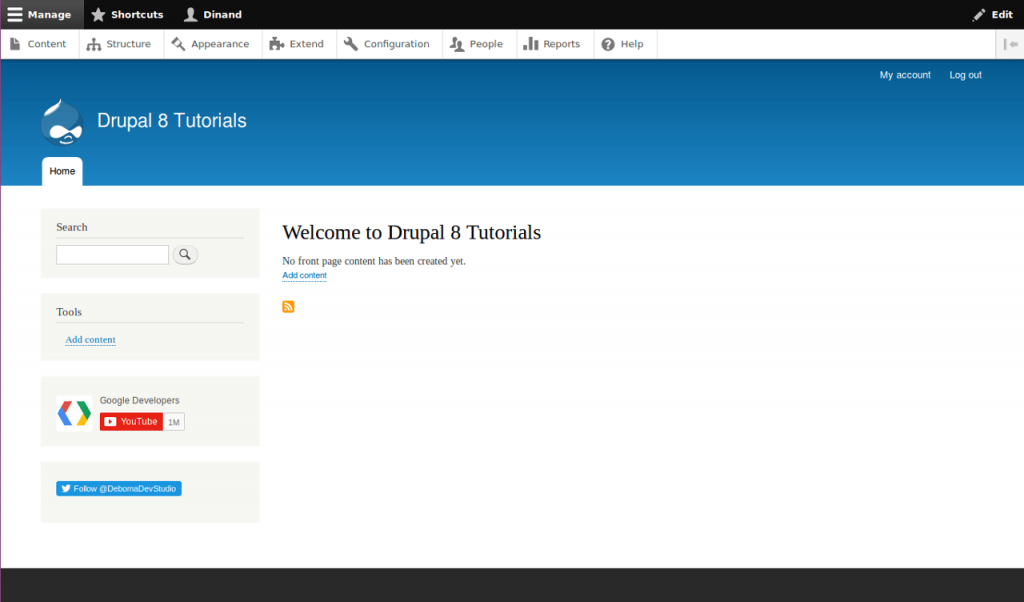
Click on the “Back to site” menu on the top of the page. The frontpage of your website loads again and we should see our Twitter Follow button appear on the page.

This tutorial is also available as video